This was something I made when I really started getting the hang of getting actionscript to do what I wanted, back around 2003-2004.
I started making little algorithmic applications to generate art based upon a set of criteria.
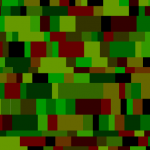
The block sizes and row heights are randomly generated, yet all relate to each other through the order of 1 and phi.
The colours are similarly randomly generated within a specific set of criteria.
The result is that every time you load the home page a unique image is created.
I’ll be posting some other pieces from those experiments over the coming weeks. They’re also the foundation for something much bigger that combines art and coding. Stay tuned…
- Phi Blocks 1
- Phi Blocks 2
- Phi Blocks 3
- Phi Blocks 4
- Phi Blocks 5
- Phi Blocks 6